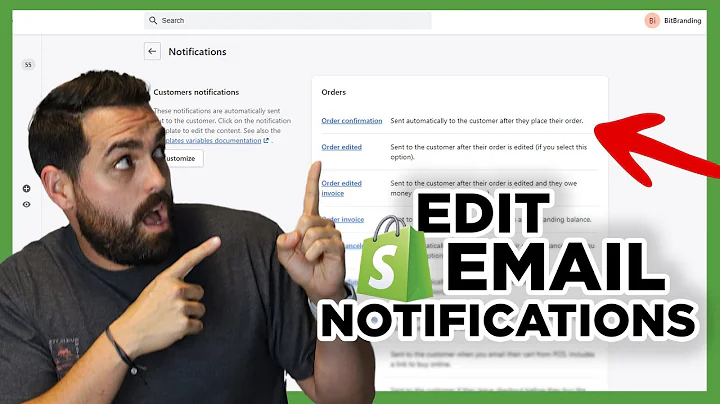
how to embed a shopify into webflow
Create Shopify Themes with Webflow | Udesly.com hey there internets,pixelgeek here with the udesley
Udesly
Updated on Mar 15,2023
Create Shopify Themes with Webflow | Udesly.com
The above is a brief introduction to how to embed a shopify into webflow
Let's move on to the first section of how to embed a shopify into webflow
Let TThunt's experts help you find the best TikTok product on your Shopify business!
Find TikTok products (It's Free)
No difficulty
No complicated process
Find winning products
 3.5K Ratings
3.5K Ratings
 WHY YOU SHOULD CHOOSE TTHUNT
WHY YOU SHOULD CHOOSE TTHUNT
TThunt has the world's largest selection of TikTok products to choose from, and each product has a large number of advertising materials, so you can choose advertising materials for TikTok ads or Facebook ads without any hassle.
how to embed a shopify into webflow catalogs
Browse More Content
Shopify
- shopify ヘッドレスコマース
- confirming shopify website on pintrest
- if i get my own domain on shopify will it come with a email
- companies to drop ship for shopify
- insane shopify theme
- add page with products shopify
- add a newsletter signup to shopify page
- crm integrating with shopify
- everest theme shopify
- crested menus in brooklyn theme of shopify
Facebook Ads
- why is social proof more affective than facebook ads
- enable youtube facebook ads youtube
- facebook rewarded video ads
- facebook review of ads
- error message in ads manager facebook
- phrases not allowed at facebook ads
- unknown app downloads facebook ads
- facebook ads fab
- facebook ads donts
- facebook ads compared to newspaper
Winning Product
- p&g products to go viral
- viral products in aliexpress
- viral products on amazon
- hottest viral drop ship products
- cleaning products 2010 viral challenge crossword
- new viral products
- this enzyme functions to generate functional viral protein products encoded by the hiv genome.
- viral products 1995
- viral products aliexpress
- 12 must have products going viral in 2017 post